本文共 4697 字,大约阅读时间需要 15 分钟。

文|智能相对论(aixdlun)
作者|佘凯文
苏泊尔、九阳、美的、小熊电器等小家电巨头们相继发布2020年年报及2021年一季报,几家欢喜几家愁,若只看财报数据,苏泊尔将是其中最“漂亮”的。
但经历去年小家电市场的高速增长后,今年这一市场逐渐开始出现分化,苏泊尔漂亮的财报背后也有着隐忧。
光鲜数据背后苏泊尔“掉队了”?
苏泊尔Q1实现营业收入51.36亿元,同比增长43.42%,净利润5.05亿,同比增长64.59%,除苏泊尔外“美九小”三家今年Q1的营收数据分别为,美的营业收入830.2亿,同比增长42.26%,净利润64.69亿,同比增长34.45%;九阳营业收入22.43亿,同比增长31.77%,净利润1.801亿,同比增长22.63%;小熊电器营业收入9.072亿,同比增长22.66%,净利润8985万,同比增长-12.82%。
对比苏泊尔的财报数据可以看见,无论是营收增长还是净利润增长苏泊尔都是第一,但其实这或许只是一个表象。
去年的情况众所周知,特别是一季度正值疫情爆发最紧张之时,彼时大量企业的商业行为都受到了巨大冲击,像苏泊尔去年一季度净利润和营业收入分别同比下降了40.44%及34.57%,所以今年一季度出现了巨大增长,但这一情况也使数据参考性将大打折扣,或许与2019年的数据相比才更加真实。

数据来源:苏泊尔2021Q1财报
可以看见,相比2019年苏泊尔的净利润是有所下降的,营业收入相比同样下降了6%,与此同时他的竞争对手们却是没有这样的苦恼,比如美的。

数据来源:美的集团2021Q1财报
虽然美的在2020年一季度也出现了21.51%下降,但相比2019年一季度,今年Q1无论是净利润还是营业收入美的依旧在持续增长,九阳和小熊电器基本也是如此,当然小熊电器或许是另一个极端,由于去年一季度的大幅增长,使得今年净利润出现12.82%的下降,但相比2019年也是保持着持续增长。

数据来源:小熊电器2021Q1财报
很多消费者或许并不知道,苏泊尔早已不是国产品牌。2006年苏泊尔开始跟法国知名小家电企业SEB进行战略合作,并在07年“卖身”于SEB,SEB正式成为苏泊尔的大股东。
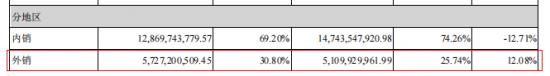
SEB为苏泊尔带来的好处是的海外市场,据苏泊尔2020年年报数据显示,其外销业务占据了全部营业收入的30.8%,尽管全球都受疫情影响,外贸订单仍有12.08%的同比增幅。

数据来源:苏泊尔2020年财报
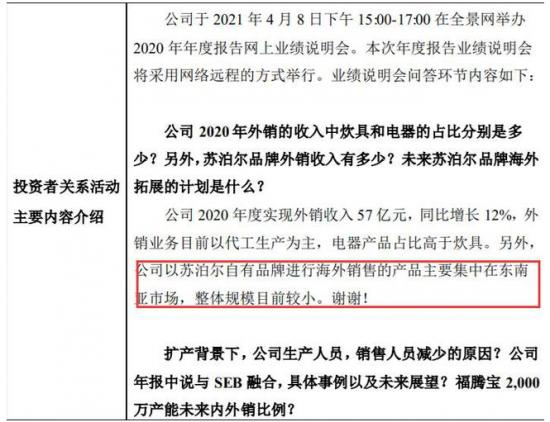
但是,这个外销数据可以说与苏泊尔品牌本身没有太多关系,在苏泊尔举行的年度业绩说明会上,有投资者提问苏泊尔外销的具体情况,苏泊尔的回答“主要以代工为主”。

意思就是,目前苏泊尔在海外业务中担任的是其控股股东SEB集团代工厂的角色,都不是自有品牌的产品销售,换句话说这是SEB给苏泊尔的,主动权在SEB手上而非苏泊尔,在看看苏泊尔的主要销售客户,不出意外SEB排名第一,且占年度销售总额的28.43%。

数据来源:苏泊尔2020年财报
这种“绝对占比”显然不是一个好情况,而在主要对手中,美的第一大客户占比也仅为8%。
SEB的背景或许也成了苏泊尔的枷锁,有不少声音认为目前苏泊尔成为了SEB在“亚洲的代工厂”为SEB提供亚洲的劳动红利,苏泊尔的地位或许并不是那么要紧。
关于整体营收业绩,苏泊尔公司解释称主要是受到疫情影响。但显然对面竞争的对手的持续上扬,这个说辞多少有些站不住,苏泊尔的掉队或许早有原因。
苏泊尔的困境
苏泊尔的市场份额正被一个“德国品牌康巴赫”不断分割,有媒体将这称之为苏泊尔的“康巴赫劫”,成为最近几年来苏泊尔在市场竞争和企业经营过程中遭遇的一次“最大危机”。
苏泊尔虽然早已开始从炊具像小家电产品转型,但可以看到炊具依旧占据了苏泊尔30%的营收,而康巴赫的到来,给了此前在炊具领域无人可以撼动的苏泊尔狠狠一击。
据AVC数据显示,2020年线上炊具市场零售额104.7亿,同比增长16.3%,虽然线上市场只占据炊具市场的小部分,但在市场增长的背景下,苏泊尔却出现了10.31%的下降。

数据来源:苏泊尔2020年财报
过去两年时间,康巴赫不断在培育自己的市场,特别是新生代市场。通过天猫、京东等电商平台、抖音、小红书等社交电商及微商等渠道逐渐影响年轻用户的认知,且效果都还不错,抢夺到大批年轻用户。
比如,2019年天猫双11战报中,康巴赫同比2018年销量增长336%;2020年双11总成交额占天猫厨具行业总成交五分之一,同比增长600%;2021年年货节康巴赫再度荣获厨房/烹饪用具类目店铺销售额排行榜第一名。
康巴赫不只是在线上各类新兴渠道和平台抢夺原本属于苏泊尔的市场份额,同时还在线下以“专利官司”等公关事件,与苏泊尔正面对刚,当然结果是康巴赫输了,自身“德国品牌”的身份也被扒了个底朝天,但是这也说明曾经的王者,不是不可撼动了,且市场也记住了这个康巴赫。

当然,市场被撼动的绝不止是苏泊尔一家,特别是线上渠道,随着小狗、摩飞及小熊电器的不断推进,“美九苏”的垄断时代早已一去不返,只不过苏泊尔显得尤为突出。
同样据AVC数据显示,2019年一季度美的、九阳、苏泊尔这三大品牌份额占据了线上渠道的70%;到2020年一季度,美九苏市场占比下降至68%;而今年一季度最新数据显示,TOP3占比仅为64.5%,显然这个趋势还将持续。
在不少单品上原本苏泊尔是占据优势的,比如电饭煲,在苏泊尔转型小家电业务的前期,电饭煲一度被视为将成为苏泊尔的下一个“炊具”,但这样的优势并未持续太久,或许整体大环境是一方面的原因,据全国家用电器工业信息中心数据显示,2020年生活家电整体市场规模为1,284亿元,同比下降0.5%。纵观各品类全年市场发展表现,传统品类市场增长乏力,如电饭煲全年销售规模为136.1亿元,零售额同比下降13.2%。
然而被竞争对手反超需要反思还是自己,据美的2020年年报数据显示,其众多小家电产品均实现线上、线下双渠道市场第一。


数据来源:美的集团2020年财报
深究苏泊尔“掉队”的原因,主要体现在几个方面,首先就是对于线上渠道的把控还不及对手。线上渠道对于小家电产品的重要性已经不言而喻,如据AVC数据,今年Q1全渠道厨房小家电(电饭煲、电磁炉、电压力锅、豆浆机、破壁机、搅拌机、榨汁机、电水壶、煎烤机、电蒸炖锅、养生壶)11个品类零售额为137.1亿元,而线上销售额就有96.1亿,占据7成。而线下市场却迎来销量与销额的双降,其中销量同比下降达到12.6%。
目前像小熊电器的线上占比已经达到95%,美的、九阳也到了70%以上,而苏泊尔明显有所落后,其线上渠道的占比仍不足60%。即便依靠线下优势,苏泊尔能做到不弱于人,但小家电市场线上替代下线已是大势所趋。
其次,研发上苏泊尔投入明显不及其他玩家。可以看到苏泊尔的研发投入占营业收入比例才2.38%,研发人员数量及金额较2019年还出现下降。反观美的、九阳甚至小熊,他们的研发投入都在稳步提升,即便曾经被嘲讽为“没有研发”的小熊电器,2020年其研发投入金额也增长了37.54%,占比达到了2.88%;而美的为什么能在诸多产品上保持或实现反超,研发也是他们的关键点,美的财报显示2020年其研发投入占营收比达到了3.56%。

数据来源:苏泊尔2020年财报

数据来源:小熊电器2020年财报

数据来源:美的集团2020年财报
最后,则是苏泊尔对于产品的把控方面还是略显束缚。目前虽说苏泊尔已经走出了炊具的“舒适圈”,但其仍未走出“厨房”或者说还不够。苏泊尔的主要业务包括明火炊具、厨房小家电、厨卫电器、生活家居电器四大领域,然而其生活家居电器仅有空气净化器、挂烫机、吸尘器等为数不多的几种。有人也许有异议,说九阳、小熊也没走出“厨房”,他们自己是没下场,却早已开始以收购或投资的方式入场了,比如九阳在收购Shark后,其slogon已从“九阳=豆浆机”向“九阳=品质生活小家电”转型;而小熊电器更是设立包括小熊生活电器、小熊环境电器、小熊智能电器、小熊健康电器等多类型子公司,向“厨房”之外不断扩张,如这两年生活小家电及其他小家电业务占比均超过了10%,且呈现出持续增长状态。而这一切的发生,仿佛只有苏泊尔还被蒙在鼓里。

数据来源:小熊电器2020年财报
谁在主导新一代的市场话语权
数据显示,2021年我国小家电市场规模将达4868亿元。说明小家电市场的“爆发”还没有完结,但苏泊尔能怎么办?
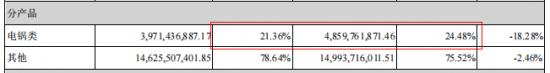
这些年其实能够感受到苏泊尔求变的心态,只是似乎不知该往哪方面发力,去年苏泊尔尝试进入婴童市场,推出了一些辅食锅、哺喂用品,辅食锅、还联合多个卡通IP打造联名系列,但实际效果似乎并不明显。从产品分类来看,苏泊尔也在努力去单一化,电锅类产品的营收占比正逐年下降,只是显然还不够。

数据来源:苏泊尔2020年财报
用美的的话来说,细分的需求市场爆发式增长并呈现多元化趋势,尤其体现在小家电市场,消费者的多元化需求更广泛,需厂商去深入挖掘。并且新颖的营销模式层出不穷,用好直播带货等新的营销工具,可有效减少中间环节,并有助于形成具有竞争力的价格和更有效的用户触达,对于无需安装的小家电尤为明显。
在这方面美的针对小家电产品有个点做得非常好就是“以换代修”,今年1月1日开始只要鉴定产品质量问题,保质期一年内就给换新的,对于新生代用户而言这点十分受用,毕竟没有年轻人喜欢修修补补。
苏泊尔的“掉队”或许也是太过掉以轻心,在小熊电器刚刚崛起之时,可能包括苏泊尔在内的一众玩家并没有将其放在眼中,毕竟相比动辄200亿的营收,小熊电器几个亿的成绩是在不足为惧。并且,小熊电器的市场定位与苏泊尔等品牌也有着一定的差距,他们不担心自己会被波及,也就是在这样的心态下,才出现了如今的局面。
现在,康巴赫也好,小狗电器、米博、摩飞也好都有可能成为下一个小熊电器,特别是摩飞,它与当年的小熊电器还不一样,其品牌定位自出身就在定位中高端市场,产品售价不低,这一点与苏泊尔等老牌巨头是一致的,这说明他们的消费人群也是同样一群人;而摩飞的优势在于其更能把握现在消费者的实际需求,也更加擅长制造消费需求,比如其品牌影响力甚至超过了英国本家——包括摩飞澳大利亚在内的一些全球代理商,甚至不再从摩飞英国拿货,而是转向摩飞中国。
当然,这些不仅仅是苏泊尔的问题,美的、九阳虽然目前来看境遇要好于苏泊尔,但谁知道会不会变成下一个呢?
总之,当前时代下新兴品牌的崛起已经抢夺了大量市场话语权,特别是在整个家电产业从增量市场竞争迈入存量市场的争夺之后,小家电领域或许是最后的“蓝海”,但注定也将是最为激烈的一片战场。
*本文图片均来源于网络
深挖智能这口井,同好添加vx:zhinengxiaoyan
此内容为【智能相对论】原创,
仅代表个人观点,未经授权,任何人不得以任何方式使用,包括转载、摘编、复制或建立镜像。
部分图片来自网络,且未核实版权归属,不作为商业用途,如有侵犯,请作者与我们联系。
智能相对论(微信ID:aixdlun):
•AI产业新媒体;
•今日头条青云计划获奖者TOP10;
•澎湃新闻科技榜单月度top5;
•文章长期“霸占”钛媒体热门文章排行榜TOP10;
•著有《人工智能 十万个为什么》
•【重点关注领域】智能家电(含白电、黑电、智能手机、无人机等AIoT设备)、智能驾驶、AI+医疗、机器人、物联网、AI+金融、AI+教育、AR/VR、云计算、开发者以及背后的芯片、算法等。